Nie jestem szczególnym zwolennikiem CMS-ów, ale często ich użycie jest optymalnym rozwiązaniem. Gdy klient oczekuje szybko wykonanej i niezbyt skomplikowanej strony, okazują się wystarczającym narzędziem do realizacji takiego zadania. Z mojej praktyki (zakładam, że też innych) wynika, że zdecydowana większość takich projektów ogranicza się do trzech podstawowych funkcji - strony statyczne, blog (aktualności) i multimedia (zdjęcia, filmy).
Wielokrotnie przy takich okazjach pisałem własne zestawy skryptów, z których klienci zwykle byli bardzo zadowoleni, bo dzięki prostocie obsługi nie siwieli przedwcześnie "przeklikowując" się przez tajemnicze, nic im nie mówiące ptaszki i zawiłe sekwencje ustawień. Dla twórcy strony, programisty ich przeznaczenie jest oczywiste, ale dla weterynarza czy restauratora z zasady takimi nie są. Dla nich najważniejsza jest zrozumiałość i prostota - tytuł, treść, dodaj zdjęcie(a), opublikuj. I już.
Internet zdominowany jest przez WordPress, wg różnych statystyk od 50% do nawet ponad 70% wszystkich treści w Sieci serwowane jest z pomocą tego systemu. To nie dziwi, bo przez ostatnie 15 lat ten system rozwinął się z prostej platformy blogowej do rozbudowanego i elastycznego systemu zarządzania treścią. Efektem ubocznym stał się naturalny wzrost stopnia skomplikowania. Rozwój generuje także kolejne problemy - bezpieczeństwo, aktualizacje itp. I dlatego czasami (wg mnie dosyć często) okazuje się, że używanie tego typu zaawansowanych CMS-ów jest jak strzelanie z haubicy do komara.
Bez problemu można znaleźć w Sieci prostsze rozwiązania, których popularność nie jest może oszałamiająca, ale zwykle idealnie wykonują to, czego się od nich oczekuje. Oczywiście są także takie, które powstały na bazie Laravel. Realizując kilka ostatnich zleceń postanowiłem dać im szansę i sprawdzić w praktyce, jak można je wykorzystać. Spośród kilku, które znalazłem wybrałem October CMS i Graphite CMS. Dzisiaj ten pierwszy.
October CMS
To pełnoprawny system zarządzania treścią z wbudowaną obsługą wtyczek i szablonów. Prosty w instalacji, nie wymaga zaawansowanej wiedzy, ani umiejętności programowania, o ile używamy jednego z dostępnych szablonów. Oferta tych ostatnich nie jest szczególnie obfita, ale te dostępne (szczególnie płatne) są naprawdę dobrze wykonane. Funkcjonalność można rozszerzyć instalując dostępne wtyczki lub tworząc własne, co nie jest procesem trudnym, szczególnie, gdy miało się do czynienia z frameworkiem Laravel. Oczywiście można sobie poradzić i bez jego znajomości.
Instalacja jest prosta i można ją wykonać na dwa sposoby: wykorzystać instalator WWW lub instalować z linii poleceń. W obu przypadkach proces przebiega szybko i bezboleśnie, ale warto wcześniej zapoznać się z dokumentacją.
Po instalacji system jest praktycznie gotowy do pracy, domyślnie instaluje niezbędne moduły - stron statycznych, bloga i obsługę mediów. Szczególnie spodobał mi się ten ostatni, jest naprawdę dobrze przygotowany, z intuicyjnym i przejrzystym interfejsem. Ma m.in. wbudowany prosty edytor plików graficznym pozwalający na kadrowanie zdjęć przed umieszczeniem na stronie.
Po poprawnej instalacji możemy już zalogować się do sekcji administracyjnej i zainstalować jeden z dostępnych szablonów. Ten instalowany domyślnie ma przeznaczenie edukacyjne i nie nadaje się do publikacji. Zainstalowany szablon z zasady trzeba dostosować do potrzeb własnego projektu, umieścić zdjęcia i elementy graficzne, dostosować czcionkę, kolory itp. W October CMS wszystkie te operacje wykonujemy w sekcji administracyjnej. Jeżeli ktoś wolałby jednak edytować pliki szablonu lokalnie i synchronizować np. git-em, to przedtem warto zapoznać się z dokumentacją, gdzie w sekcji dotyczącej tworzenia szablonów dokładnie opisane są kolejne kroki postępowania oraz wymagania.
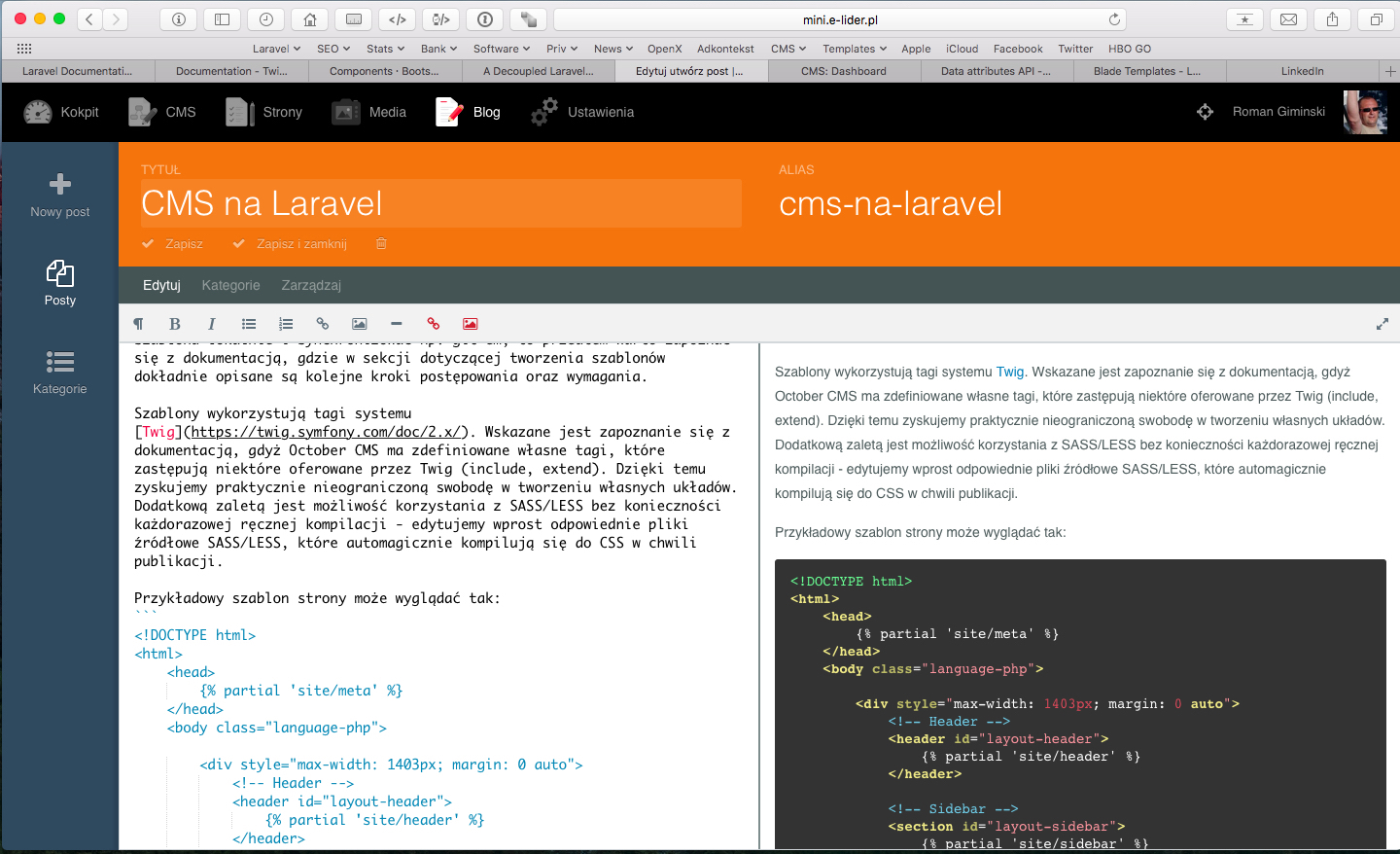
Szablony wykorzystują tagi systemu Twig. Wskazane jest zapoznanie się z dokumentacją, gdyż October CMS ma zdefiniowane własne tagi, które zastępują niektóre oferowane przez Twig (include, extend). Dzięki temu zyskujemy praktycznie nieograniczoną swobodę w tworzeniu własnych układów. Dodatkową zaletą jest możliwość korzystania z SASS/LESS bez konieczności każdorazowej ręcznej kompilacji - edytujemy wprost odpowiednie pliki źródłowe SASS/LESS, które automagicznie kompilują się do CSS w chwili publikacji.
Przykładowy szablon strony może wyglądać tak:
<!DOCTYPE html>
<html>
<head>
{% partial 'site/meta' %}
</head>
<body class="language-php">
<div style="max-width: 1403px; margin: 0 auto">
<!-- Header -->
<header id="layout-header">
{% partial 'site/header' %}
</header>
<!-- Sidebar -->
<section id="layout-sidebar">
{% partial 'site/sidebar' %}
</section>
<!-- Content -->
<section id="layout-content">
{% page %}
</section>
<!-- Footer -->
<footer id="layout-footer">
{% partial 'site/footer' %}
</footer>
</div>
<!-- Scripts -->
{% partial 'site/scripts' %}
</body>
</html>gdzie np. tag {% page %} odpowiada za wyświetlenie treści strony przygotowanej w sekcji stron statycznych, a tag {% partial 'XXX' %} pobiera fragment zapisany w innym pliku o nazwie 'XXX'.
W praktyce praca z szablonami sprowadza się do standardowej edycji HTML i CSS (SASS/LESS). Zakładając, że wykorzystujemy dobrze przygotowany gotowy szablon, kodowanie PHP nie będzie potrzebne.
Jednak gdyby ktoś chciał stworzyć od podstaw swój własny kompletny motyw strony, to oczywiście może to zrobić. October CMS oferuje zgrabny i przejrzysty interfejs API oraz korzyści płynące z faktu, że w zapleczu pracuje Laravel. Bardzo zgrabnie rozwiązane są kwestie obsługi formularzy, które nawet bez dodatkowych wtyczek łatwo dają się programować, tym bardziej, że system oferuje wszystkie możliwości Ajaxa z API dostępnym w dwóch trybach - JavaScript i data attributes.
Podsumowanie
October CMS, mimo że w relacji do swoich starszych braci nie jest tak rozbudowany, to jednak w większości nieskomplikowanych zastosowań spełni swoje zadanie i zrobi to bardzo dobrze. Sprawdzi się także w bardziej wymagających projektach, o ile potrafimy wykorzystać jego potencjał leżący w całkiem dobrych API. Tworzenie wtyczek wymaga oczywiście dobrej znajomości PHP i nie powinno być zbyt dużym wyzwaniem dla kogoś, kto dobrze czuje się w OOP.
Oczywiście system ma też swoje ograniczenia, jak większość tego typu produkcji. Bywa, że zawodzi JavaScript wyrzucając nieopisany błąd. Jakaś niesprawdzona wtyczka wchodzi w konflikt z innymi już zainstalowanymi. Obsługa szablonów bywa czasami nieintuicyjna, chociaż to wrażenie mija po bliższym poznaniu dostępnych funkcji i reguł. Jednak nie uważam tych problemów za szczególnie dolegliwe, tym bardziej, że projekt jest aktywnie wspierany, aktualizacje są częste i proste w aplikacji, a społeczność liczna i pomocna.
Jednym słowem - polecam.